Consultation du DOM : Document Object Model
Pour créer de l'inter-activité sur la page HTML, il va d'abord falloir
récupérer des informations situées sur cette page et les rendre utilisables par le JS.
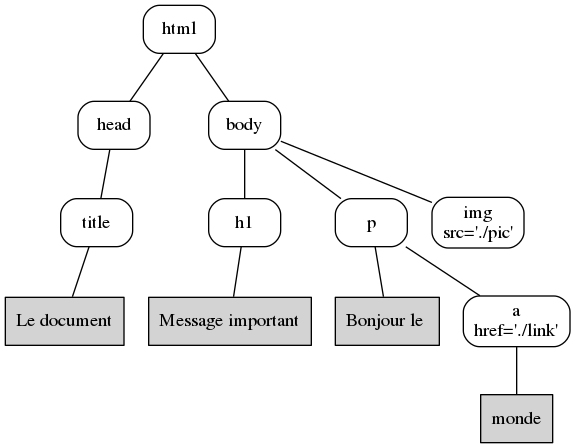
Un arbre DOM permet de mettre en évidence la structure d'une page HTML.
Pour récupérer des éléments depuis l’objet document on utilisera :
getElementById, getElementsByClassName...
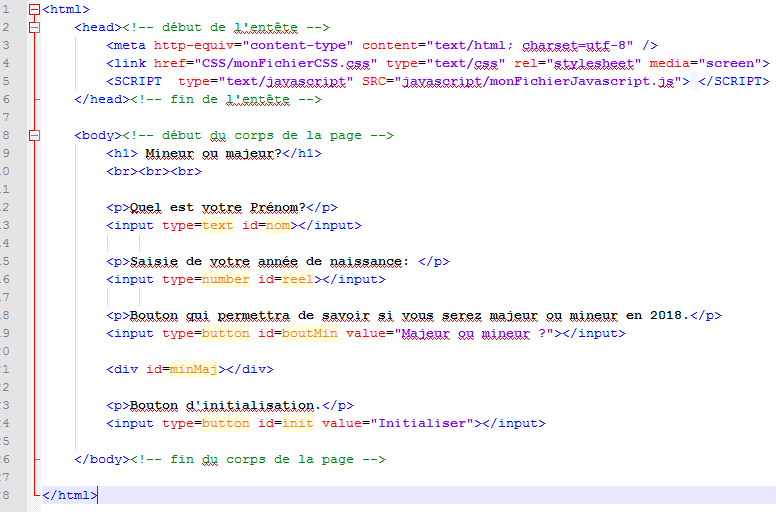
Voici un exemple qui montre comment récupérer le prénom et l'année de naissance de l'utilisateur:
La gestion des évènements
La programmation événementielle va permettre de rendre la page HTML plus inter-active.
Elle consiste à exécuter une fonction JS lorsqu'un type d'évènement se produit sur un élément cible.
La gestion des évènements se fera à l'aide de la méthode addEventListener avec cette syntaxe:
objetcible.addEventListener(type d'évènement, fonction js à exécuter)
| objet cible | type d'évènement |
| window | "click", "load", "change", "mouseover", "keypress" etc. |
| document | "click", "load", "change", "mouseover", "keypress" etc. |
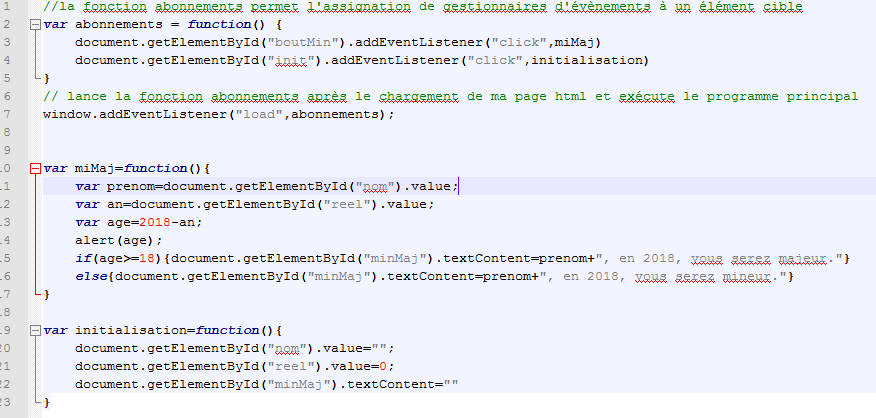
L'exemple ci dessous illustre ces méthodes, qui permettent en cliquant sur des boutons de lancer la fonction miMaj ou initialisation.